|
|
精彩专栏推荐 文末获取联系 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
传统春节网页设计、 圣诞节节日发展、 中秋、端午传统节日习俗庆祝、 地区特色,网站模板 、等网站的设计与制作。
<hr/>二、✍️网站描述
️ 大学生传统节日网页作业成品采用DIV CSS布局制作,主要内容包括节日介绍、节日发展、习俗庆祝、地区特色等内容,作品共多个页面,学生HTML静态网页基础水平制作,页面排版干净简洁。网页技术方面应用包括网页背景颜色、字号字体设置、超链接、图文页面、菜单栏、顶部大图等网页基础知识点
一套优质的 网页设计应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
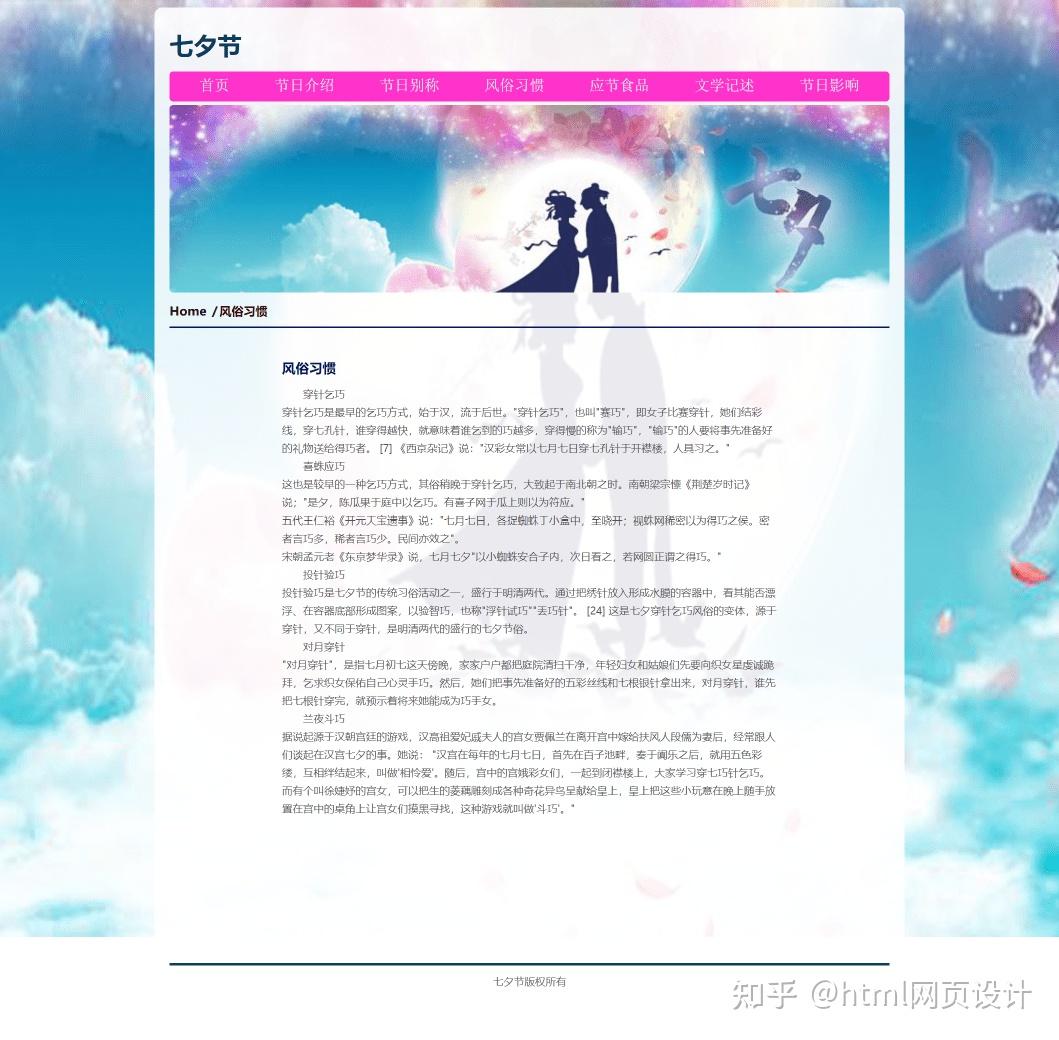
<hr/>四、 网站演示

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述
<hr/>五、⚙️ 网站代码
HTML结构代码
<!DOCTYPE html PUBLIC &#34;-//W3C//DTD XHTML 1.0 Transitional//EN&#34; &#34;http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&#34;>
<html xmlns=&#34;http://www.w3.org/1999/xhtml&#34;>
<head>
<meta http-equiv=&#34;Content-Type&#34; content=&#34;text/html; charset=utf-8&#34; />
<link href=&#34;css/style.css&#34; rel=&#34;stylesheet&#34; />
<title>端午节</title>
</head>
<body>
<div class=&#34;con&#34;>
<div class=&#34;head&#34;>
<div class=&#34;logo&#34;>
<h1>七夕节</h1></div>
<div class=&#34;clear&#34;> </div>
<div class=&#34;nav&#34;>
<ul>
<li><a href=&#34;index.html&#34;>首页</a></li>
<li><a href=&#34;page1.html&#34;>节日介绍</a></li>
<li><a href=&#34;page2.html&#34;>节日别称</a></li>
<li><a href=&#34;page3.html&#34;>风俗习惯</a></li>
<li><a href=&#34;page4.html&#34;>应节食品</a></li>
<li><a href=&#34;page5.html&#34;>文学记述</a></li>
<li><a href=&#34;page6.html&#34;>节日影响</a></li>
</ul>
</div>
<div class=&#34;clear&#34;></div>
</div>
<div class=&#34;clear&#34;></div>
<div class=&#34;lunbo&#34;>
<p><a href=&#34;#&#34;><img src=&#34;images/3.png&#34; width=&#34;1024&#34;/></a></p>
<p>&nbsp;</p>
<p>&nbsp;</p>
</div>
<div class=&#34;clear&#34;></div>
<div class=&#34;main&#34;>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
<div class=&#34;clear&#34;></div>
<div class=&#34;foot&#34;>七夕节版权所有</div>
<div class=&#34;clear&#34;></div>
</div>
</body>
</html> CSS样式代码
/*----------------------common-------------------------*/
*{ margin:0; padding:0; font-family:Microsoft YaHei;}
.clear{ clear:both;}
.fl{ float:left;}
.fr{ float:right;}
img{ border:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:underline;}
li{ list-style-type:none;}
.ofh{overflow:hidden;}
.center{ text-align:center;}
.em{ text-indent:2em;}
.p5{ padding:5px;}
body{ background:url(../images/bj.jpg) top center fixed no-repeat;}
/*----------------------con-------------------------*/
.con{ width:960px; padding:20px; height:auto; margin:10px auto; background:#fff; background-color:rgba(255,255,255,0.9);-moz-border-radius:10px;border-radius:10px;}
/*----------------head-----------------*/
.head{ width:960px; height:auto; margin:auto;}
.logo{ width:550px; height:60px; float:left;}
.logo h1{ font-size:32px; line-height:60px; color:#0d3d5c; font-family:&#34;Lucida Sans Unicode&#34;, &#34;Lucida Grande&#34;, sans-serif}
.nav{
width:960px;
height:40px;
margin:5px auto;
background-color:#F3C;
-moz-border-radius:5px;
border-radius:5px;
}
.nav ul{ padding-left:10px;}
.nav li{ float:left; padding:5px 30px; }
.nav li a{ font-size:20px; line-height:30px; color:#eee; font-family:&#34;Courier New&#34;, Courier, monospace;}
.nav li a:hover{ color:#f9eccd; text-decoration:none;}
.nav li:hover{
background-color:#90F
}
.nav li:hover a{
color:#F00;
}
.lunbo{ width:960px; height:600px; margin:5px auto; overflow:hidden;-moz-border-radius:5px;border-radius:5px;}
.banner{ width:960px; height:250px; margin:5px auto; overflow:hidden;-moz-border-radius:5px;border-radius:5px;}
/*----------------main-----------------*/
.main{ width:860px; padding:10px 50px; height:auto; margin:10px auto; font-size:14px; line-height:24px; color:#555;}
.main h2{font-size:18px; line-height:46px; color:#071465;}
.main h2 a{font-size:18px; line-height:36px; color:#071465;}
.main p{font-size:14px; line-height:24px; color:#555; text-indent:2em;}
.main_in{ width:660px; height:auto; margin:10px auto; font-size:14px; line-height:24px; color:#555;}
.position{ width:960px;height:40px; border-bottom:2px solid #071465; font-size:16px; color:#400; line-height:38px; font-family:Microsoft YaHei; font-weight:bold;}
.position a{ font-size:16px; color:#111; line-height:28px; font-family:Microsoft YaHei;}
.position span{ padding:3px;font-size:16px; color:#111; line-height:28px; font-family:Microsoft YaHei;}
/*----------------foot-----------------*/
.foot{ width:960px; height:50px; margin:10px auto; padding-top:10px; border-top:3px solid #0d3d5c; text-align:center; font-size:14px; line-height:24px; color:#666;}
.foot{font-size:14px; line-height:24px; color:#666;}<hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|